
前言
用jQuery+Layer.js实现的一个主题切换小提示,懒得弄花里胡哨的了,随便水一篇文章。
食用教程
第一步:调用Layer.js
Layer.js是一个非常优秀的弹层组件,看自己是否已经调用了Layer组件(办法:先别调用下面的Layer.js,看直接使用第二步的代码能否使用,若无法使用就证明没有调用Layer,自己把下面的代码放到主题里【自定义头部HTML代码】)
https://cdnjs.cloudflare.com/ajax/libs/layui/2.6.8/layui.min.js第二步:jQuery代码
把下面的jQuery代码放到主题设置的【自定义javascript代码】就大功告成啦!
// 夜间切换
$(".toggle-theme").click(function() {
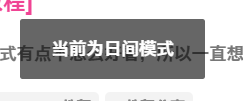
var toggleThemeText = "当前为日间模式";
if (!$("body").hasClass('dark-theme')) {
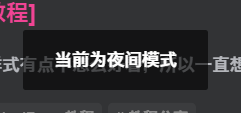
toggleThemeText = "当前为夜间模式";
}
layer.msg(toggleThemeText, {
time: 2000,
anim: 1
});
});效果












请登录后发表评论
注册
请登录后查看评论内容