源码介绍
这套系统是基于Vue3框架开发。视频播放器使用的是video.js,前端UI框架是bootstrap5。因为我主要是后端开发,对于前端可能不太熟悉,具体的代码规范可能不太了解,希望大佬们手下留情。写该系统单纯只是为了练手。
该源码只供学习,如果用作其他用途,自行承担责任。
对于自适应方面,写得比较垃圾,使用了bootstrap的表格布局,还有一些媒体查询,实现的自适应。
相关配置在main.js中可以修改
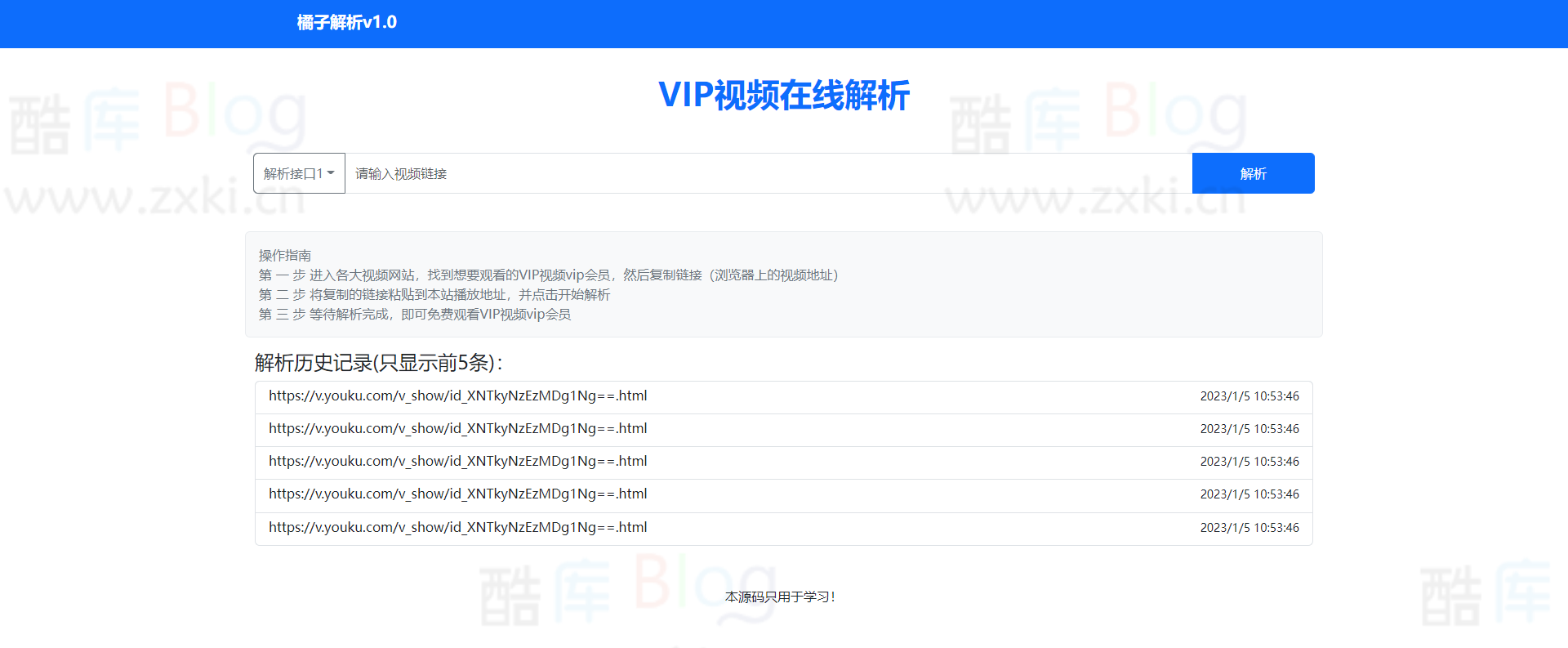
源码截图

后端
1.后端基于jdk8和spring Boot框架开发,因为测试所以简单的做了一个接口类。
主要功能:
2.设置多个解析接口,轮询方式解析,当发现接口不可用则跳到下一个接口
防跨站配置
3.因为只是简单的一个小例子,该接口还有很多地方待完善
4.相关配置可以在application.yml中配置
vue 项目 页面刷新404问题
vue页面访问正常,但是一刷新就会404的问题解决办法:
第一种解决方法:
将vue路由模式mode: 'history' 修改为 mode: 'hash'
//router.js文件
const router = new Router({
//mode: 'history',
mode: 'hash',
routes: [
{ path: '/', redirect: '/login' },
{ path: '/login', component: Login },
]
})第二种解决方法:
在服务器Nginx配置文件里,添加如下代码,再刷新就OK了
location / {
try_files $uri $uri/ @router;
index index.html;
}
location @router {
rewrite ^.*$ /index.html last;
}









请登录后发表评论
注册
请登录后查看评论内容