Joe主题是一个广泛使用的Typecho主题,它的 PC 端版本具有登录和注册功能。然而,该主题的移动端版本却没有登录功能,这样会给用户带来很多不便。为了解决这个问题,我们在移动端上自己加入了一个登录功能。下面让我们详细了解一下。

添加教程:
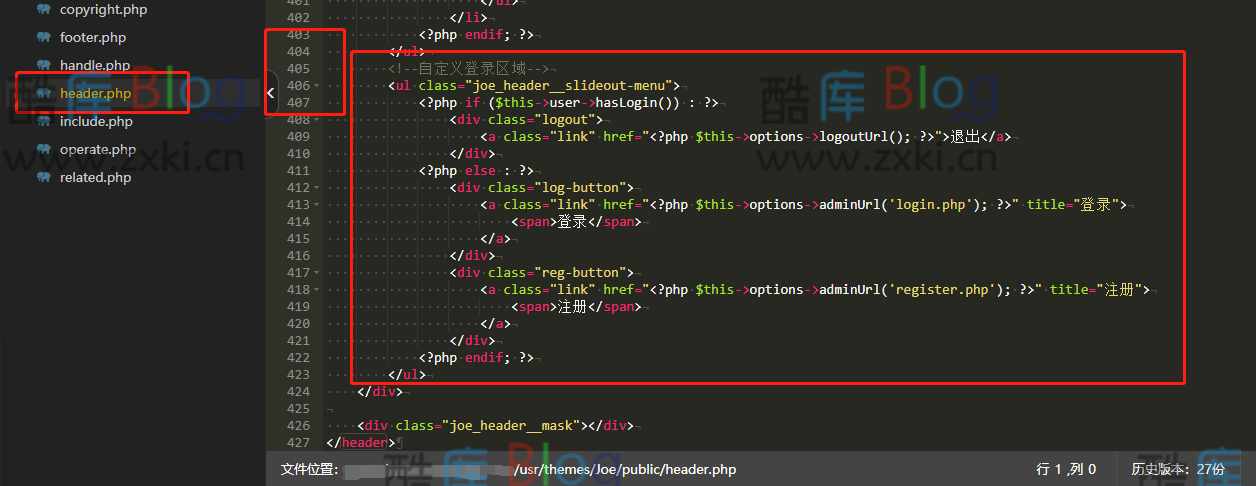
1.打开Joe主题根目录,找到public目录下的header.php文件并打开
2.滑动到文件最下方,在倒数第二个div盒子内最后放添加如下代码(ul标签和div标签之间)
<!--自定义登录区域-->
<ul class="joe_header__slideout-menu">
<?php if ($this->user->hasLogin()) : ?>
<div class="logout">
<a class="link" href="<?php $this->options->logoutUrl(); ?>">退出</a>
</div>
<?php else : ?>
<div class="log-button">
<a class="link" href="<?php $this->options->adminUrl('login.php'); ?>" title="登录">
<span>登录</span>
</a>
</div>
<div class="reg-button">
<a class="link" href="<?php $this->options->adminUrl('register.php'); ?>" title="注册">
<span>注册</span>
</a>
</div>
<?php endif; ?>
</ul>
3.在Joe主题根目录下找到assets文件夹中CSS文件夹下的joe.global.min.css文件并打开
4.在最顶部添加如下CSS样式代码










请登录后发表评论
注册
请登录后查看评论内容