如果您想在小程序中打开网页,需要遵循以下两个条件:
1.在小程序管理后台设置跳转的域名为业务域名,并且该域名必须使用 HTTPS 协议。
2.您需要在跳转域名的服务器根目录下上传一个校验文件。这意味着您必须拥有该服务器的上传文件权限。

需要注意以下几点事项:
1.您只能在当前小程序中使用 web-view 组件来打开链接,而不能在浏览器中打开 URL。
2.web-view 组件是用于承载网页的容器,会自动占满小程序页面的整个区域。
3.目前,私人类型的小程序不支持使用该功能,只能打开关联的公众号文章。
4.如果要打开的网页的链接是当前小程序关联的公众号文章,则无需配置业务域名和校验文件即可直接打开。
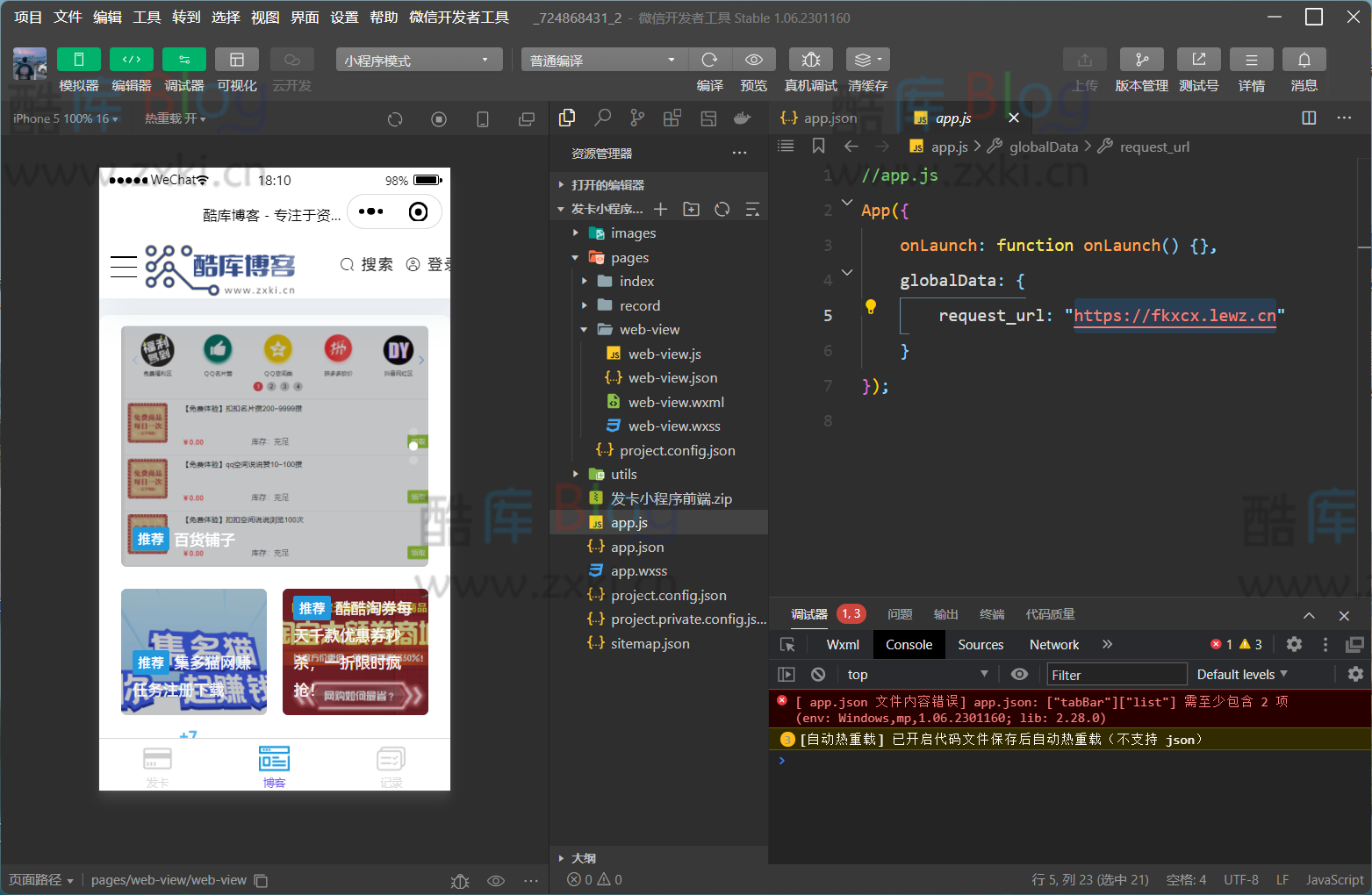
如果您已经满足以上条件,可以将附件下载并解压缩,然后将其复制到小程序目录pages下。接下来,在app.json中调用它即可。使用附件提供的方法可以更加方便快捷地实现在小程序中打开网页的功能。但是请注意保护用户隐私和安全,避免打开有害的或者存在安全风险的页面。










请登录后发表评论
注册
请登录后查看评论内容