先去去网站把需要的字体进行分包,会得到成品文件夹,里面包含了细分 woff2 文件、CSS 索引文件、reporter.json 等静态文件。
网站/网站主题目录新建font,上传文件
导入 CSS 文件,link 标签或者 css import 皆可以。 可以添加一个 preconnect 来加速你的链接
<link href="/font/result.css" rel="stylesheet" rel="preconnect" /> 构建一个 CSS 类名使用字体名称
*{
font-family: 'MaoKenWangXingYuan';
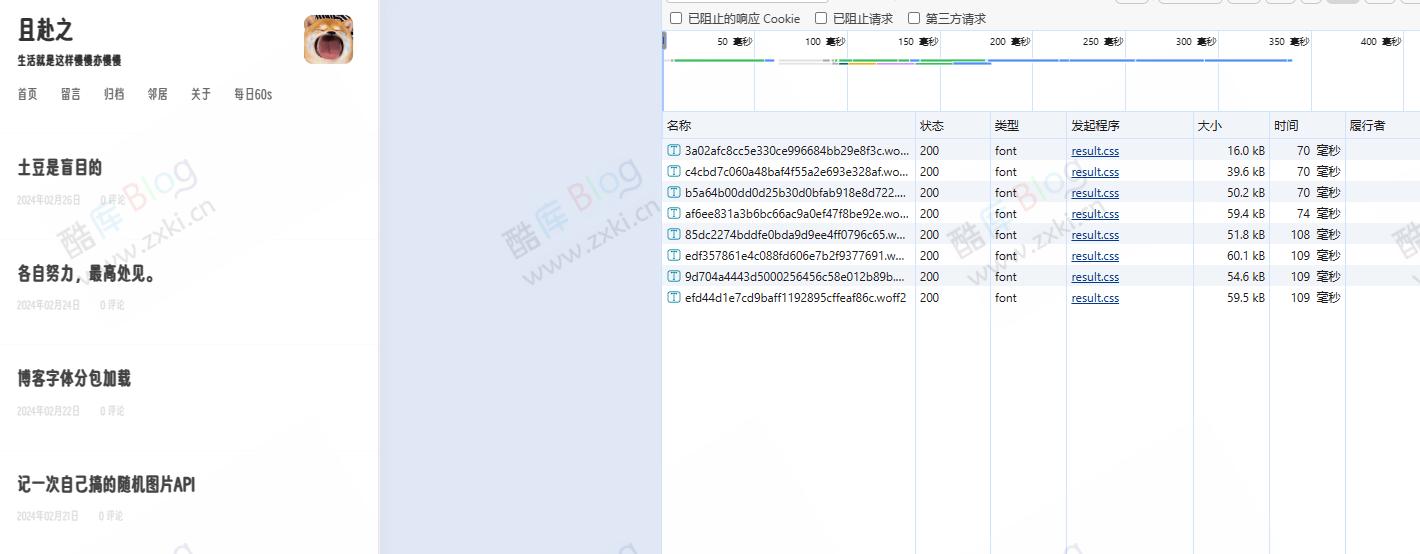
}完成操作之后,打开网站字体就会分包加载大大提高了打开速度。











请登录后发表评论
注册
请登录后查看评论内容