JS给网站博客代码快添加一键复制按钮(js点击就把内容复制出来)当鼠标移到代码块,就显示复制按钮,离开就消失,此方法可用于简洁主题代码块的复制。
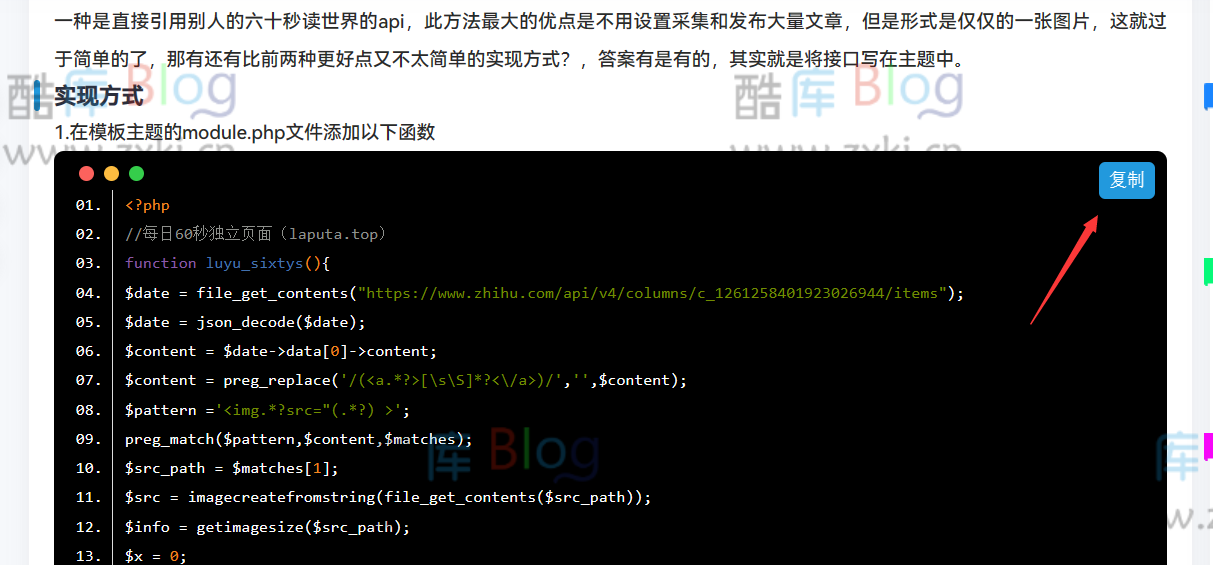
演示图

1.遍历全文的pre标签,将其设置为相对定位relative
2.创建一个复制按钮 document.createElement("button"),样式为绝对定位absolute到右上角【使用了子绝父相的定位】,点击按钮时将pre标签内code标签的innerText复制到剪贴板,同时按钮的innerHTML变为“复制成功”,1s后恢复为“复制”
3.将复制按钮添加到pre标签中 appendChild(copyButton)










请登录后发表评论
注册
请登录后查看评论内容